top of page

2024年09月01日
こんにちは。
・・・
続き、、、行きましょうか。。。
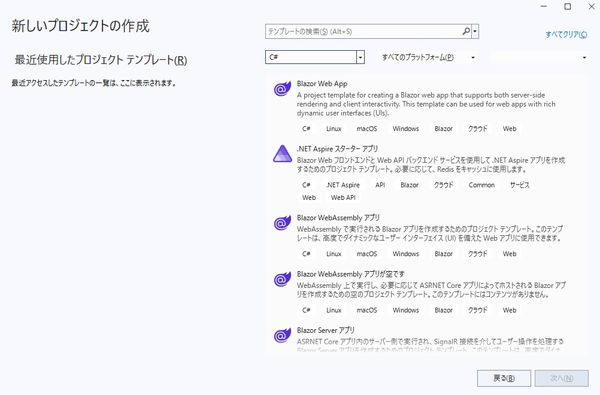
Visual Studio 2022 を開くことができますか?


開くと、上記のような画面が出るはずです。
ここで「新しいプロジェクトの作成」をクリックして下さい。


上記のブロックをダブルクリック出来ますか?

このまま「次へ」ボタン押下!!

「作成」ボタン押下!!

こんな「画面」出ましたか?
「https」と表示されている右側の三角マークを押す!!
ごにゅごにょ、動き出すはず。。。
チョットと、時間がかかるよ。

この「画面」出たら、ひとまず環境はうまく動作しています。
適当にボタンを押してみてください。
「Weather」を押すと、以下のような画面が出ますか?
画面表示が止まる場合もあるかと思いますが、あまり今は気にしないでください。

チョット、画面が貧弱かなあ。。。
よく、コンビニとか駅とかに電子掲示板があるじゃないですか。。。
それに比べると、チョッと貧弱だよね。
画面が。。。
これは、サンプルプログラムです。
正常に動いていますよ、、、と言うことが分かるようにマイクロソフトさんにより組み込まれたものです。
実は、この「Weather」画面。。。
ウソの情報なんです。。。デモンストレーション用なんです。
あくまでも、サンプルプログラムなんです。
では、いよいよ「プログラム」を見てみましょう!!
・・・
表示できたところで、満足してしまってはいけません。
せっかく、ある程度まで出来ているプログラムなので、これを本物の情報が表示されるように変えましょう。
そして、画面をもう少しカッチョよく致しましょう。
まず、先ほどの「Weather」画面の右上にある「X」ボタンを押して、ブラウザを閉じましょう。

プログラム全体を見るのではなく、まずは「Weather」画面表示部分のプログラムだけを見てみましょう。
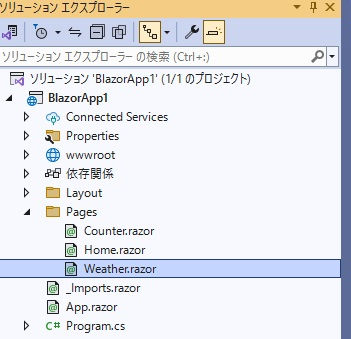
「Weather.razor」と言う部分をダブルクリックしてみてください。
この画面は「Pages」と言うフォルダ部分に隠れています。
ですから、左側にある「ちっこい▼印」をクリックして、この画面にしてください。
で、ダブルクリック!!

この部分にプログラムが表示されています。
多分ですよ、訳が分からないはずです。
何が何だかわからないはず。
初めて見て、理解できたら、、、
超能力者ですよ、、、
・・・
一番上1行目にある「@page "/weather"」とか書かれてある部分と
39行目にある「@code {」と言う部分で、大きく2つに分かれています。
この「@page "/weather"」と言う部分が、画面構成を示しています。
詳しく言えば「HTML」と呼ばれているWeb言語部分です。
で、問題の「@code {」部分ですが、この部分で「C#」と言う言語が使用されています。詳しく言えば「画面制御」をしている部分です。
・・・
プログラムの解説をする前に、以前この天気情報はウソと言うか、、、
デモンストレーション用だとお話を致しました。
どうしたら、本物の情報を表示できるか、解説を致します。
簡単に言えば、気象庁のコンピュータに接続致します。
接続するというと、難しそうに聞こえますが、
気象データ高度利用ポータルサイト
上記システムを使用致します。
「なんだこれは。。。」と思われると思いますが、、、
https://www.jma.go.jp/bosai/forecast/data/overview_forecast/130000.json
まあまあ、、、
これは、例えばですが、東京の気象情報を要約したものです。
「130000」と言う部分が東京を示しています。
これを「270000」にすると、大阪の情報になります。
な、なんか、、、文字が。。。
これは専門用語で「Json」と言う、Webサービスに使用される情報伝達方式の一つです。
この文字列はいろいろな要素でできているので、、、
これを各要素に分解して、情報を整理致します。
で、きれいに並べて、、、
カッチョよく表示させる!!
・・・・
こうやって書くと、簡単にできるように見えるでしょ。
確かに簡単にできるんですけど。。。
高信頼性を確保するには、それなりに工夫が必要なわけです。
それが、各企業さんが持っておられるノウハウとなるわけです。
・・・
ごめんなさい。ちょっと疲れたので休憩致します。
じゃあ、またね。
ちなみにVisualStudio2022は右上の「X」ボタンを押下して終了願います。
bottom of page